どうも、会社員ブロガーのマクリンです。
僕のブロガー仲間に、Yoshiさん( @yoshi_bpwire)という旅ブロガーさんがいらっしゃいます。
ひと目見たら、デザインの美しさとユーザーのことを考え抜いた導線に引き込まれる旅行サイト「BACKPACKERS WIRE」を運営してらっしゃいます。

その人物も素敵で、良いこだわりを持って記事を書いていますし、謙虚でさわやかイケメン。
旅ブロガーのYoshiさん(@yoshi_bpwire )が会社の近くに来てくれたよ☺️
首から下でも伝わるイケメン感😍 pic.twitter.com/VqLtMiIaP2
— マクリン (@Maku_ring) 2019年6月20日
彼はブロガーの中でもかなり早い段階から、ブログの行く末に危機感をもっていて、企業と積極的に取り組んできた次世代型のブロガーさんでもあります。
そんな彼が、2019年8月末でサイトを閉鎖するという衝撃的なニュースが流れました。
マジでビビりました。
そして僕は、彼がなぜ閉鎖をするのか、真相を知りません。
でも僕がおぼろげに思ったのは「お金を稼ぐことと文章をつづることを別々にしたかったのではないかなぁ」ということです。
そうも考えてしまうくらい、情緒ある生きた文章を書かれるブロガーさんでした。
行動力も能力もある人格者なので、これからも素晴らしい人生を歩んでいかれると思っています。
Yoshiさんは文才もありますが、ブログでお金を稼ぐという点でもすぐれたブロガーさんです。


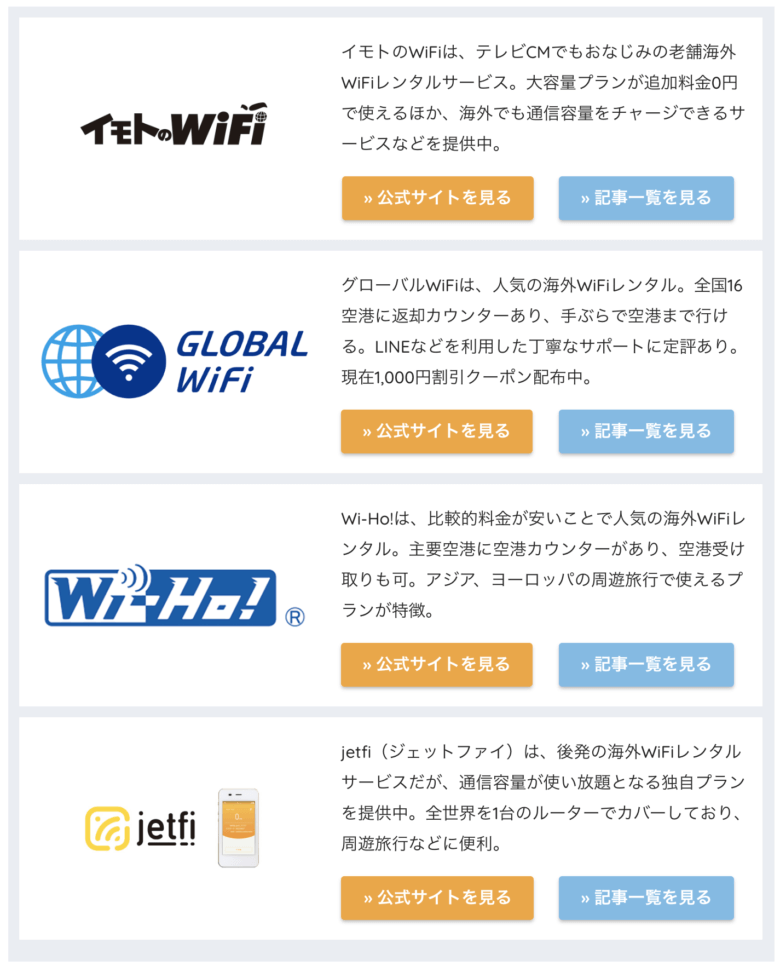
僕は実際、ブロガーさんにアドバイスする際、BACKPACKERS WIREを例によく挙げていましたし、好きだったのがこのCTA。
イヤらしくないのに主張があって、これはクリックされそうだなぁと常々感じていました。
Yoshiさん自身もあのCTAは、効果がとても高いものであったとおっしゃっていました。


そこで本記事では、Yoshiさんから必殺CTAのカスタマイズ方法をお伝えいただいたので、書き残していきます。
ひとえにYoshiさんのご厚意ですので、今後のブログ運営にお役立ていただければ幸いです。


Yoshiさん流CTAのカスタマイズ方法
本記事のカスタマイズを行うことで、こちらのCTAを作ることができます。
ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。
ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。
ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。
「外観 テーマの編集」から子テーマのstyle.cssを開き、下記CSSを追加します。
/* CTAボックス用CSS*/
.ycta-box {
display: block;
width: 100%;
background: #eaedf2;
padding: 10px;
}
.ycta-box-li {
display: table;
width: 100%;
padding: 10px;
margin: 0 0 10px 0;
background: #fff;
}
.ycta-box-img {
width: 40%;
max-width: 400px;
display: table-cell;
padding: 10px;
vertical-align: middle;
}
.ycta-box-desc {
width: 60%;
display: table-cell;
font-size: 0.9em;
padding-left: 20px;
}
@media (max-width: 767px){
/*モバイル定義*/
.ycta-box-img {
display: block;
width:100%;
}
.ycta-box-desc {
display: block;
font-size: 0.9em;
padding: 10px;
width:100%;
}
}
あとは記事内に以下のコードを書いていただき、画像・テキスト・ボタンに適切なものを入れれば完了です。
<div class="ycta-box">
<div class="ycta-box-li">
<div class="ycta-box-img">(画像のimgタグ)</div>
<div class="ycta-box-desc">
ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。
<a class="btn raised accent-bc strong" href="https://bpwire.net">» 公式サイトを見る</a> <a class="btn raised main-bc strong" href="https://bpwire.net">» 記事一覧を見る</a>
</div>
</div>
<div class="ycta-box-li">
<div class="ycta-box-img">(画像のimgタグ)</div>
<div class="ycta-box-desc">
ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。
<a class="btn raised accent-bc strong" href="https://bpwire.net">» 公式サイトを見る</a> <a class="btn raised main-bc strong" href="https://bpwire.net">» 記事一覧を見る</a>
</div>
</div>
<div class="ycta-box-li">
<div class="ycta-box-img">(画像のimgタグ)</div>
<div class="ycta-box-desc">
ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。ここに商品説明が入ります。
<a class="btn raised accent-bc strong" href="https://bpwire.net">» 公式サイトを見る</a> <a class="btn raised main-bc strong" href="https://bpwire.net">» 記事一覧を見る</a>
</div>
</div>
</div>僕はYoshiさんCTAをベースに、ボタン文言の後にシェンブロンマークを入れたり、ボタンリンク自体をりらさんカスタマイズに変えたりしていますので、そこは適宜お好みに合わせて調整してください。
よって「Shortcoder」というプラグインを使うことおすすめします。
このプラグインを使うと、自分で作ったコードをショートコードとして登録できるようになります。
内容を差し替えたいときは、大元のコードを差し替えるだけですべて反映されるため、メンテナンス性が上がります。
また応用として、カテゴリーごとに表示を分けることもできるので、覚えておくと便利です!
最後にYoshiさんから、これからブログをがんばっていく人たちへのメッセージです。






ガジェットブロガー
Makurin
プロフィール
株式会社makuri 代表取締役。
ガジェット選びで失敗しないための情報を発信中。ブログ「マクリン」とYouTube「マクリン / ガジェット比較」を運営しています。
レビュー歴7年以上、実機レビューは累計500製品以上。充電器・モバイルバッテリー・スマホアクセサリー・ネット回線・VPN・ゲーミングPCなど幅広くレビュー。
自宅に100台以上の充電ガジェットを所有し、実際の使用感にこだわったレビューを届けています。
▶ プロフィール詳細 / ▶ YouTubeをみる