どうも、会社員ブロガーのマクリン( @Maku_ring)です。
サラリーマンの副業としてブログを書き続けてちょうど2年。
記事をコツコツ重ね、その数は300記事を超えました。
そしてついに。


50記事でひと月900円しか稼げず「月1万行く気もしません…」と当時相談した。
レジェンドの回答は「300記事を渾身の力で書けば変わるよ」
半信半疑だけど全力で書き続けた。マジだったから信じていいよ☺w
50記事:月3千PV 月900円
100記事:月1.5万PV 月1.2万円
317記事:月42万PV 月7桁\(^o^)/— マクリン (@Maku_ring) 2019年4月29日


僕はいわゆる天才ではなく、自他ともに認めるどノーマルブロガーです。
当ブログが初めてのブログ。
また記事数からも分かりますとおり、怒涛の勢いで更新してきたわけでもありません。
言い換えると、ノーマルブロガーが初めて作ったブログで、記事数をそれほど重ねずとも、確定月100万円は可能だということです。
とはいえ僕にはひとつだけ、誇れることがあります。


熟考した後に自分なりの戦略とテンプレートに沿って、記事数を重ねていった結果が今の自分です。


本記事では、ブログで収益をあげたい人のご参考になればと思い、僕が行った具体的な手法と戦略を書き残していきます。
タップできるもくじ
ブログ月100万円の内訳
収益の内訳(合計1,097,938円)とPVは以下のとおりです。
Amazonアソシエイト 536,687円
楽天アフィリ 196,961円
A8.net 56,647円
バリューコマース 79,426円
もしもアフィリエイト 12,148円
felmat 756円
リンクシェア 24,153円
note 71,907円
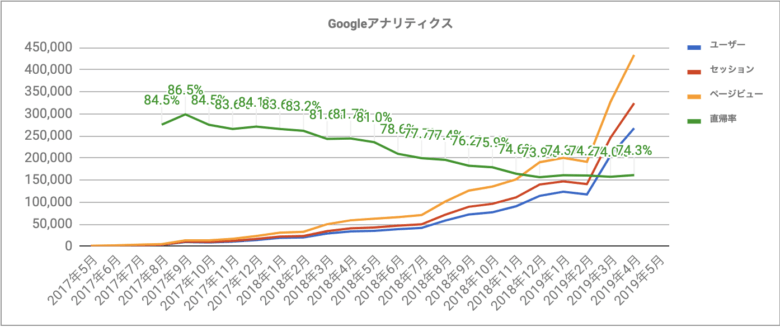
Googleアナリティクス


しかし、お気づきでしょうか?


我ながら物販に頼りすぎです……。
とはいえ、PV数447,906に対して確定収益1,097,938円であり、PV単価は2.45円/PV。
物販中心のワリには悪くない数字です。


僕は低単価の物販でもそれなりのPV単価が稼げるよう、記事の書き方とキーワードの選び方に関し、さまざまな工夫をこらしてきました。
まずは大前提として、大事にしている記事の書き方を紹介します。
ブログで月100万稼ぐために大事にしていた記事の書き方
記事で検索上位になるために、キーワード選定は話によく出ますが、いわゆる文章術をふくめた記事の書き方はなぜか二の次三の次になりがち。
Googleが掲げている「Google検索3つのポイント」は以下のとおり。
- ユーザーのために良いコンテンツを作りましょう
- そしてそれをGoogleに伝えましょう(Search Console)
- モバイルに取り組みましょう
はじめの「ユーザーのための良いコンテンツ」が最も大事なのですが、これを僕なりにもう少し噛み砕いて解釈すると、こういうイメージです。
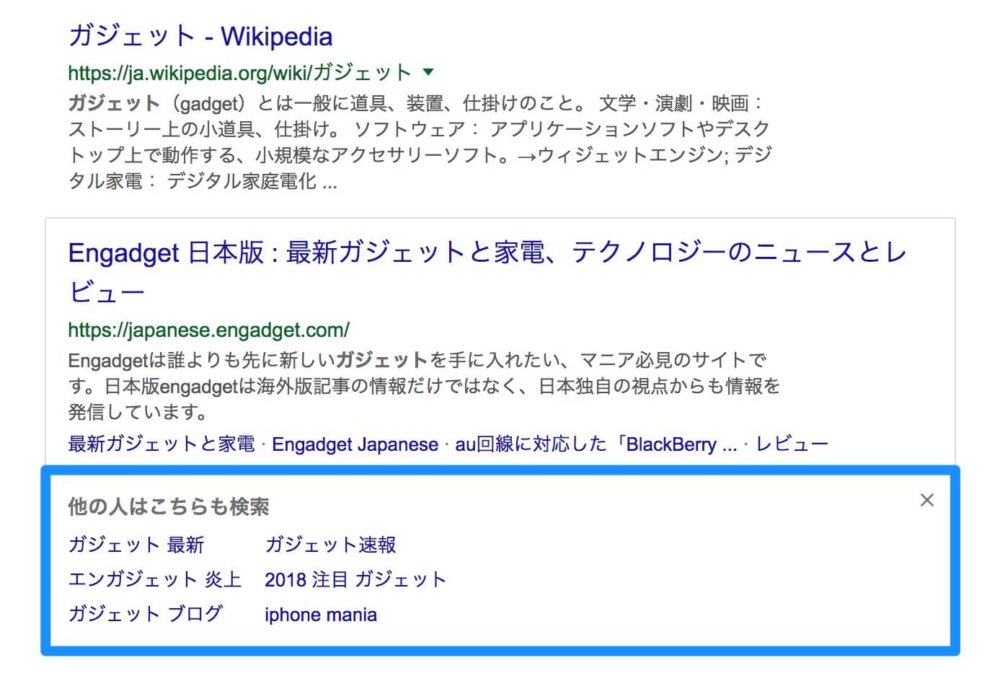
Googleが検索結果に戻らせないことを重視しているのは明白で、検索後のコンテンツを読んで再び検索結果一覧にもどると「他の人はこちらも検索」という窓が表示されるようになりました。
検索結果に戻らせないコンテンツが、良質なコンテンツの要素のひとつならば、我々は何の指標をもって、そういったコンテンツが書けていると判断するのか?
そのひとつはやはり直帰率です。
僕は記事数の充実とともに直帰率の改善に取り組んでおり、PV数の上昇にしたがい、直帰率はきれいに下がってきています。


雑記ブログかつ記事数が少ないうちは、どうしても直帰率は上がりがちです。
ですが、関連記事を増やしていき、お互いをテキストリンクなりブログカードでつなぐことで、直帰率は徐々に改善していきます。


例えば僕のようなモノブロガーなら「個別レビュー まとめ記事のサイクル」を回すだけで、回遊されるサイトへと変わっていきます。
一品レビューでは売れませんよね( ;´Д`)
僕はシンプルに
Aレビュー→Bレビュー→Cレビュー→Dレビュー→A〜Dまとめ記事
を回してます( ・∇・)
あと新規記事書いたら、期間を絞って、流入多いまとめ記事に内部リンクで挿し込むといいですよ! #peing #質問箱 https://t.co/3SkR0eKuau
— マクリン (@Maku_ring) 2018年8月28日
ここで一点留意すべきなのは「リンクにも意図をもたせること」、すなわちリンクの使い分けです。
離脱されてもかまわない場合は、クリック率の最も高い内部リンク構成(テキストリンク+ブログカード)で差し込み、記事を読み進めてもらいたい場合は、テキストリンクのみに留めるようにしています。
クリック率の最も高い内部リンク構成




それから良質なコンテンツのもうひとつの要素が「検索ユーザーが求めている答えが的確に書かれていること」です。
検索ユーザーは答えを求めて調べているわけですから、コンテンツは答えをできるだけ分かりやすく書かれているものでなくては意味がありません。
しかし実際はどうでしょうか?


- なかなか欲しい情報にたどり着かない
- 個人的なエピソードを盛り込みすぎ
- 見出しと中身がかい離している
- 見出しの構成がそもそも分かりにくい
僕もこれを書いていながら、自分ができているのか怪しいところですw
これらの点に気をつけて記事を書くことで、検索ユーザーの答えに近いコンテンツを生み出すことができるようになります。
ここでひとつ、僕の記事例を挙げます。
僕は今でこそガジェットブロガーですが、かつてはグルメ記事も書いていました(コスパの悪さからやめましたw)。
Googleは僕のブログをガジェットのメディアと認識しているため、ガジェット記事は検索順位が上がりやすいです。


それゆえグルメ記事は、他の記事よりことさら、検索ユーザーの求める答えに近くなることを意識して書いています。
例えばこちらの記事。


ミシュラン獲得の京都名店「祇園もりわき」を紹介した記事ですが、店名で検索すると、食べログやヒトサラを除いた個人メディアでは一番上にいます。
タイトルが大事なのはいうまでもないですが、もうひとつは見出し。
「祇園もりわき」のキーワードを全h2見出しにふくめた上で、どういった内容が書かれているか、端的に表現しています(「」でくくる必要まではないですw)。
あとはこれらの見出しから決して外れないよう、各中身を忠実につづっていくだけです。
はじめの頃はとくに、ブログの個性を出さねばという思いから、個人的なエピソードや見出しから逸脱した情報をモリモリ入れたくなるもの。
しかし文章は不思議なもので、どれだけシンプルに書くことを心がけても、個性は勝手ににじみ出るものなのです。
たしかに無駄な文章のオンパレードですよね😭
あと最初のころは「文章に個性出さなきゃ!」という意識から、文字数書かないとダメという気持ちが抜けなかったです。。文章の個性って文字数が少なくても自然と漏れ出すものだと分かってから、気持ちがラクになりました。— マクリン (@Maku_ring) 2018年3月3日
個性や余計な情報を入れようとすると、以下のような負のスパイラルにハマるので、気をつけましょう。
最後にタイトル付けでよく云われる「文字数を何文字以内に収めよう」や「キーワードはできるだけ左端に」というノウハウ。
実はまったく気にしていません。
それより「検索結果でどのように見えるか」のほうが大事だと捉えています。
こちらの記事はタイトル文字数44と一般的に多いといわれる数ですが、ちょうど良いところ(38文字目)で切れるよう、計算して作っています。


大事なのは先人たちのノウハウを取り入れるだけでなく、検索目線で見て自然かどうか検討することです。
僕の書いていることも結局は主観なので、盲信せずに自分の目で判断することをおすすめします。



ブログで月100万達成した物販記事での稼ぎ方
僕は低単価の物販主体でも2円/PV以上を実現するために、こちらの内容を心がけています。
物販アフィリ主体でも収益性を上げる方法って、昔からこのやり方踏襲してるだけなのよね(^q^)
✔各見出しにRinkerはもちろん、テキストリンクも1個以上いれる
✔まとめにも入れる
✔Rinker 4thボタンに公式アフィリあるものは入れる
✔くまさんカスタマイズで縦列表示にするhttps://t.co/TIzEPiRMoH— マクリン (@Maku_ring) 2019年5月19日
物販ツールであるAmazon・楽天・Yahoo!のリンク作成には、やよいさん作のRinkerを使っています。


それにくわえ、4thボタンに公式アフィリを入れたい場合も、商品リンクの編集で簡単に追加できるのは大きなポイント。
Rinkerレイアウトをスマホビューで縦列表示にするのも、視認性ならびにクリック率の観点で重要です。
Rinker縦列表示
/*Rinker変更*/
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:before {
content: "";/*ボタンのアイコンを消す*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #51a7e8;/*Yahoo!ボタンをブルーに*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding-left: 0px;/*PC表示のボタンテキストを真ん中寄せ*/
}
@media screen and (max-width:500px){/*スマホ表示用*/
/*-----全体-----*/
div.yyi-rinker-contents div.yyi-rinker-box {
display: block;/*縦表示になるように*/
}
/*-----商品名やボタンなど-----*/
div.yyi-rinker-info {/*全体*/
padding: 0;/*余白削除*/
margin: auto;/*中央揃え*/
width: 87%;/*横幅*/
text-align: center;/*商品名やボタンを中央表示*/
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {/*価格*/
display: block;/*価格を縦並びにする*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li {/*ボタン*/
width: 100%;/*横幅いっぱい*/
margin: .5em 0;/*上下の余白 左右の余白削除*/
line-height:44px;
height: 44px;
font-size: 0.95em;
padding: 0 14px 0 10px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {/*ボタンの文字*/
padding: 0;/*文字の余計な余白を削除*/
height:44px;
line-height:44px;
font-size: 0.95em;
}
/* rinker 商品詳細幅を広げる */
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: calc(100% - 20px);
display:block;
}
/* rinker サムネイル幅を230pxに */
div.yyi-rinker-contents div.yyi-rinker-image {
width: 230px;
min-width: 140px;
padding: 0;
margin-left:auto;
margin-right:auto
}
div.yyi-rinker-contents img.yyi-rinker-main-img {
width: auto;
}}
/*Rinker自由ボタンのマウスオーバー時*/
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a:hover {
box-shadow: 0 12px 15px -5px rgba(0,0,0,.25);
}
/*カエレバ変更*/
.cstmreba .kaerebalink-link1 a:before {
content: "";
}
@media screen and (max-width:500px){/*スマホ表示用*/
.entry-content .cstmreba .kaerebalink-image,.entry-content .cstmreba .kaerebalink-info {
display: block;
width: 100%;
}
.cstmreba .kaerebalink-image a img {
width: 230px;
}
.entry-content .cstmreba {
text-align: center;
}
.cstmreba .kaerebalink-link1>div {
width: 95%;
line-height:44px;
height: 44px;
font-size: 0.95em;
margin-top: .5em;
margin-bottom:.5em;
}
}


Rinkerならびに縦列表示はあくまで素材です。
本当に大事なのは物販記事のキーワード選定ならびに記事構成です。
先人たちの知識を参考にしながら、自分なりに検証をくり返したため、以後の内容は有料noteに書かせていただきました。
noteには以下の内容を書いています。
- 物販収益の中心となっているクエリ名
- 物販に強いクエリの見つけ方
- 検索に強い物販まとめ記事レイアウト
- 検索に強い単品レビュー記事の書き方
- 検索に強いエアレビュー記事の書き方
- 物販記事への商品リンクの差し込み方
- 物販ASPはそもそも何を使うべき?
物販記事で稼ぐ最大のメリットは「自分が心からおすすめしたいものを売ることができること」です。


高単価だという理由だけで、ASPの商材に合わせて書いて心が荒むくらいなら、自分の好きなモノを書いて、楽しく稼いだほうが作者も読者もみんなHappyです。
そういうブロガーさんが一人でも増えればいいなと思い、このたび思い切って販売することにしました。